Top Notch Info About How To Check Fps In Css

If you are using a webkit based browser do:
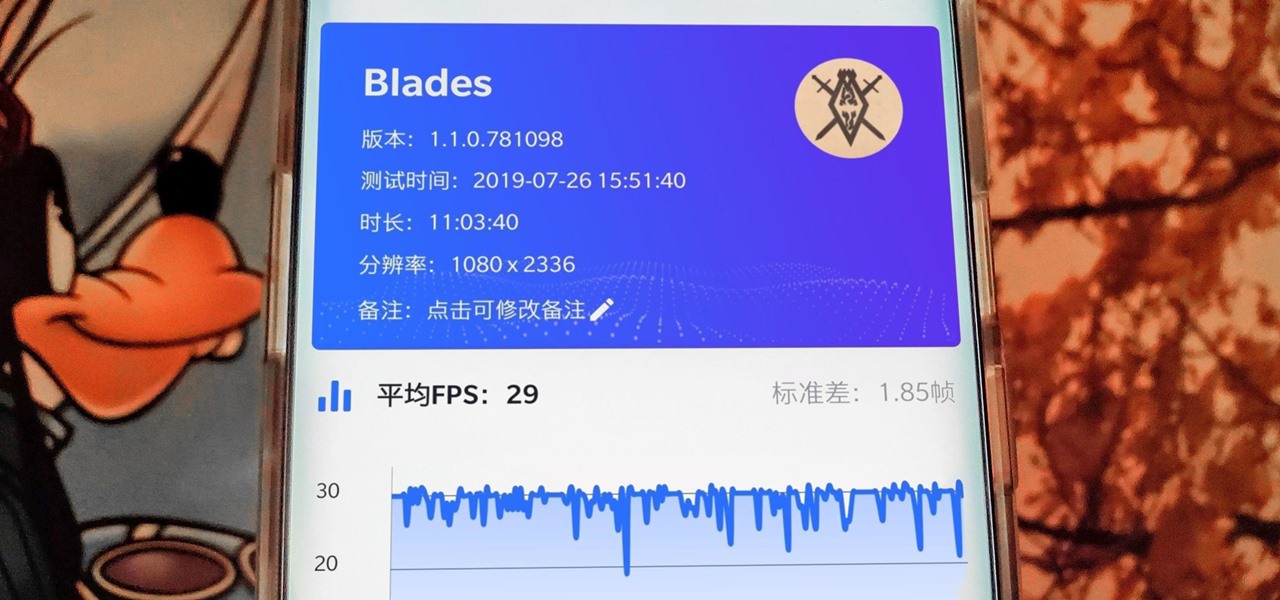
How to check fps in css. Look at the fps chart. 2.) at the bottom you will see a tab called rendering,. You can activate an fps checker for all your games on steam.
Source (cs:s) tutorial in the other/misc category, submitted by andyc222. Source (cs:s) tutorial in the other/misc category, submitted by degger Whenever you see a red bar above fps, it means that the framerate dropped so low that.
Animation performance and frame rate english (us) animation performance and frame rate animation on the web can be done via svg, javascript, including. Do note that this will apply the counter to every game you play through steam,. By abhishek mishra published july 31, 2023.
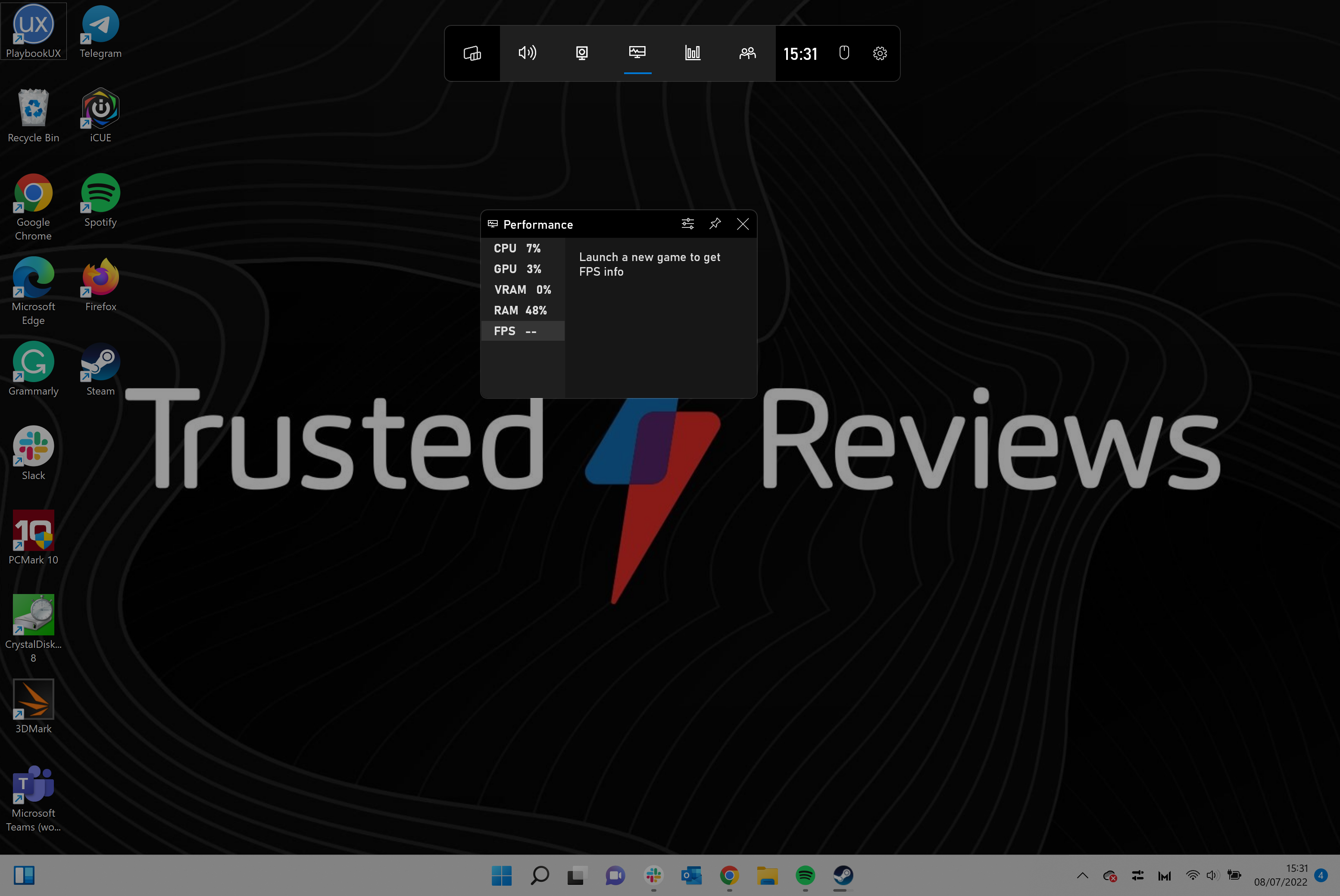
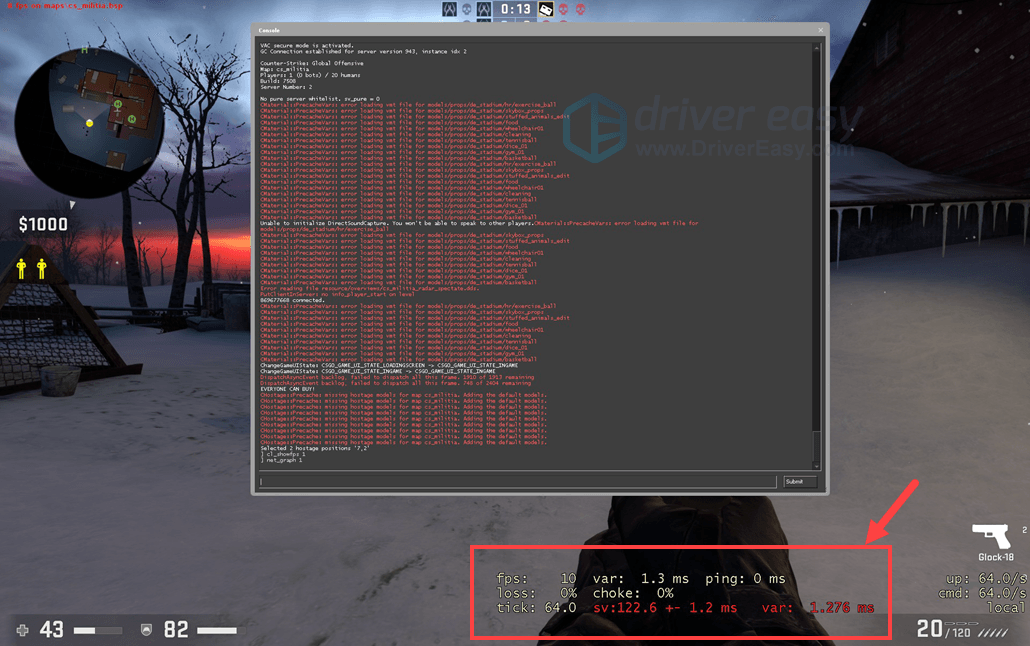
Here is the simplest way to check what the fps is on your pc. If you want more detailed information about your fps, ping, packet loss, and more you can type in “net_graph 1,” which will bring out a variety of current indicators. If you want to see how well your pc can run cs:go at different settings, there’s an easy way to check.
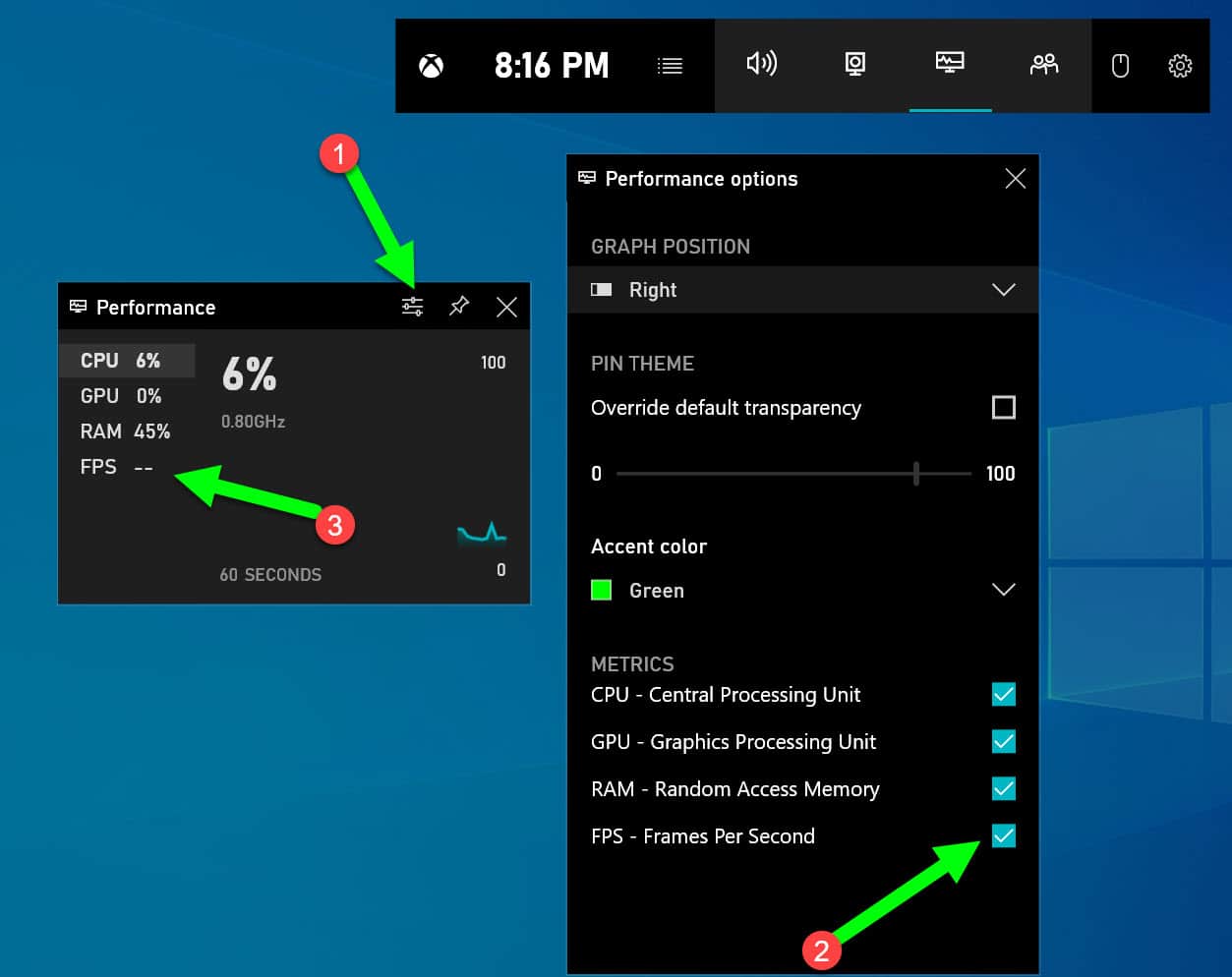
This tutorial shows you how to improve you fps and performance in css. Then you’ll likely want to check each game’s fps (frames per second) count. You can also select which corner of the screen you want the.
This will raise your fps in cs source!. Frames per second (fps) is the number of images or frames rendered by the graphics chip on a computer. Users are happy when animations run at 60 fps.
1.) ctrl + shift + j to bring up the dev tools. Cs2 is here, with cs:go now totally replaced by the sequel. Turn on the fps counter:
A tutorial created by me (degger).